「カラー」ウィンドウ
マニュアル TOPページ >
「カラー」ウィンドウ
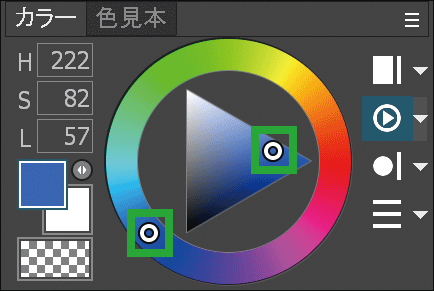
「カラー」ウィンドウ


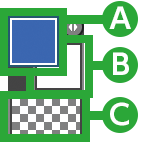
この2点の円を動かして色を選択します。

- A.「描画色」
- B.「背景色」
- C.「透明色」
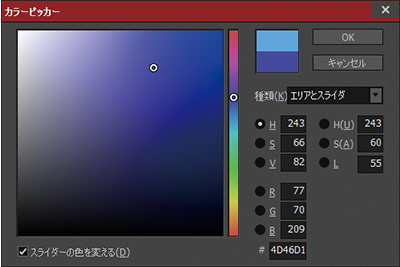
通常は「描画色」で描画されます。「描画色」「背景色」「透明」をクリックするとその色で描画でき、選択すると白い縁がつきます。透明は描いた部分が透明になる=消しゴムのような役割になります。ダブルクリックすると「カラーピッカー」ウィンドウが立ち上がります。
![]() をクリックすると描画色と背景色を入れ替えます。
をクリックすると描画色と背景色を入れ替えます。
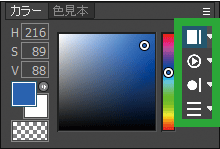
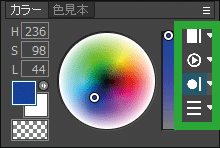
右側のアイコンをクリックするとスライダーの種類を変更することができます。初期設定では「色相環とエリア」になります。